자 오늘 첫번째 Next.js앱을 만들꺼야.
먼저 환경설정부터 해야겠지?
환경설정
Node.js설치는 필수
노드 홈페이지에 가서 설치해 https://nodejs.org/
버전은 10.13 이후 버전이면 돼!
자 시작 해볼까?
일단 마음에 드는 디렉토리를 하나 만들고, cd 명령로 그 디렉토리에 들어가서 아래 명령어를 쳐봐바.
npm init next-app nextjs-blog --example "https://github.com/zeit/next-learn-starter/tree/master/learn-starter"내부적으로는 create-next-app이라고 자동으로 프로젝트 설정해주는 명령어를 사용해 이것에 대해서는 나중에 자세히 다를께.
아마 nextjs-blog라는 디렉토리가 생겼을꺼야.
안에 한번 들어가보자
cd nextjs-blog그리고는 아래 명령어 실행!
서버를 띄우는 명령이야
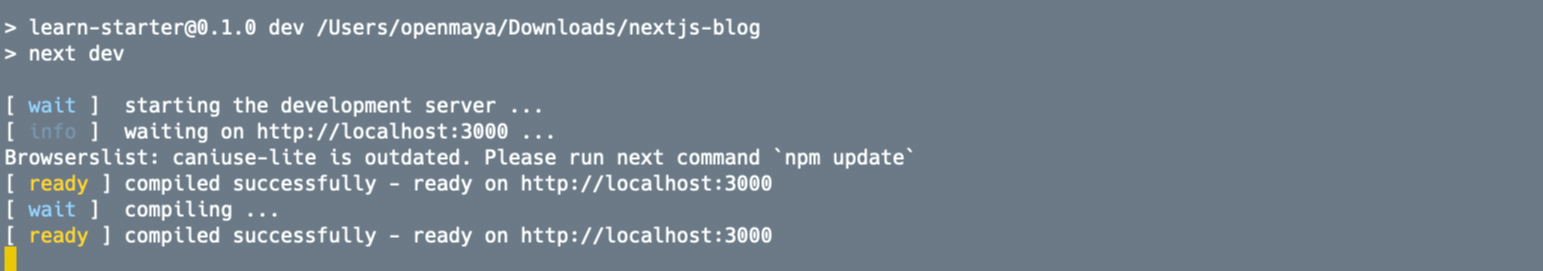
npm run dev아래와 같이 나오면 서버 실행 완료!

엥 정말?
넌 이미 리액트로 돌아가는 서버를 실행시켰어?
http://localhost:3000 이 주소를 클릭해봐
뭐가 나올까?
Welcome to Nextjs?
아니면 Hello Next.js?
다음글 : Next.js앱 처음으로 수정해보기!
Next.js 앱 처음으로 수정해보기
첫번째 Next.js 앱만들기는 잘 했어? 첫번째 Next.js 앱 만들기 자 오늘 첫번째 Next.js앱을 만들꺼야. 먼저 환경설정부터 해야겠지? 환경설정 Node.js설치는 필수 노드 홈페이지에 가서 설치해 https://node
ppsu.tistory.com
'Next.js9' 카테고리의 다른 글
| Next.js 스타일링하기2 - 전역 스타일링/Global Styling (0) | 2020.05.24 |
|---|---|
| Next.js 스타일링 하기 (0) | 2020.05.23 |
| Next.js 페이지 추가하기 (0) | 2020.05.23 |
| Next.js 앱 처음으로 수정해보기 (0) | 2020.05.22 |
| 리액트(React)로 서버까지 구현하는 Next.js 소개 (버전9 기준) (1) | 2020.05.14 |



