Next.js 스타일링하기2
이전시간의 스타일링 기본은 잘 익혔어? https://ppsu.tistory.com/58 Next.js 스타일링 하기 내 웹사이트에 페이지는 추가했고... 오늘은 이쁘게 스타일링 해볼꺼야! Next.js 페이지 추가하기 앱 처음으로 ��
ppsu.tistory.com
이번엔 첫 페이지도 좀 이쁘게 만들고 정리해 보려구해.
나만의 자기소개 페이지를 추가하자!
일단 components/layout.module.css를 아래 내용으로 업데이트 하자
.container {
max-width: 36rem;
padding: 0 1rem;
margin: 3rem auto 6rem;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
}
.headerImage {
width: 6rem;
height: 6rem;
}
.headerHomeImage {
width: 8rem;
height: 8rem;
}
.backToHome {
margin: 3rem 0 0;
}- header부분을 flex 방식으로 바꾸고 가운데 정렬!
그리고, 여기저기서 쓰일 글자체를 미리 정의해둔 css도 만들어 보자.
styles/utils.module.css 추가!
.heading2Xl {
font-size: 2.5rem;
line-height: 1.2;
font-weight: 800;
letter-spacing: -0.05rem;
margin: 1rem 0;
}
.headingXl {
font-size: 2rem;
line-height: 1.3;
font-weight: 800;
letter-spacing: -0.05rem;
margin: 1rem 0;
}
.headingLg {
font-size: 1.5rem;
line-height: 1.4;
margin: 1rem 0;
}
.headingMd {
font-size: 1.2rem;
line-height: 1.5;
}
.borderCircle {
border-radius: 9999px;
}
.colorInherit {
color: inherit;
}
.padding1px {
padding-top: 1px;
}
.list {
list-style: none;
padding: 0;
margin: 0;
}
.listItem {
margin: 0 0 1.25rem;
}
.lightText {
color: #999;
}보면 알겠지만, 자주쓰는 스타일들을 클래스로 정의해 둔거야. HTML 쓸때 바로바로 추가해서 사용할 수 있겠지?
프로필 이미지 추가
public디렉토리에 images디렉토리를 만들고 프로필 이미지로 쓸 이미지를 먼저 넣어둬 profile.jpg
components/layout.js
레이아웃 컴포넌트를 대폭으로 수정했어!
import Head from 'next/head'
import styles from './layout.module.css'
import utilStyles from '../styles/utils.module.css'
import Link from 'next/link'
const name = 'Your Name'
export const siteTitle = 'Next.js Sample Website'
export default function Layout({ children, home }) {
return (
<div className={styles.container}>
<Head>
<link rel="icon" href="/favicon.ico" />
<meta
name="description"
content="Learn how to build a personal website using Next.js"
/>
<meta
property="og:image"
content={`https://og-image.now.sh/${encodeURI(
siteTitle
)}.png?theme=light&md=0&fontSize=75px&images=https%3A%2F%2Fassets.vercel.com%2Fimage%2Fupload%2Ffront%2Fassets%2Fdesign%2Fnextjs-black-logo.svg`}
/>
<meta name="og:title" content={siteTitle} />
<meta name="twitter:card" content="summary_large_image" />
</Head>
<header className={styles.header}>
{home ? (
<>
<img
src="/images/profile.jpg"
className={`${styles.headerHomeImage} ${utilStyles.borderCircle}`}
alt={name}
/>
<h1 className={utilStyles.heading2Xl}>{name}</h1>
</>
) : (
<>
<Link href="/">
<a>
<img
src="/images/profile.jpg"
className={`${styles.headerImage} ${utilStyles.borderCircle}`}
alt={name}
/>
</a>
</Link>
<h2 className={utilStyles.headingLg}>
<Link href="/">
<a className={utilStyles.colorInherit}>{name}</a>
</Link>
</h2>
</>
)}
</header>
<main>{children}</main>
{!home && (
<div className={styles.backToHome}>
<Link href="/">
<a>← Back to home</a>
</Link>
</div>
)}
</div>
)
}뭔가 너무 많지?
차근차근 한번 볼까?
- 일단 Layout 정의한 줄에 children은 리액트를 안다면 자식 컴포넌트인거 알겠고, home은 말그대로 이게 첫페이지인지 아닌지 알려주는 boolean값이야! Layout 컴포넌트 정의 할때 값으로 따로 넣어줄꺼야 아래에 pages/index.js 파일 수정할껀데 한번 봐바!
- Head에는 이전시간에 한번 설명해 줬었고 (기억이 안난다면 https://ppsu.tistory.com/58 )
- header 태그 부분을 보면 home 이 쓰이고 있지? home이면 그냥 프로필 이미지만 크게 보이고, 아닌 곳에서는 home으로 갈수있는 링크가 걸리도록 되어있어.
- main 태그에 본문 나오고
- 마지막으로 home이 아니면 home으로 가는 링크 만들어 주기!
어때 이해 되지?
마지막으로 나만의 홈페이지로 변경!
pages/index.js
import Head from 'next/head'
import Link from 'next/link'
import Layout, { siteTitle } from '../components/layout'
import utilStyles from '../styles/utils.module.css'
export default function Home() {
return (
<Layout home>
<Head>
<title>{siteTitle}</title>
</Head>
<section className={utilStyles.headingMd}>
<p>[자기소개 하기]</p>
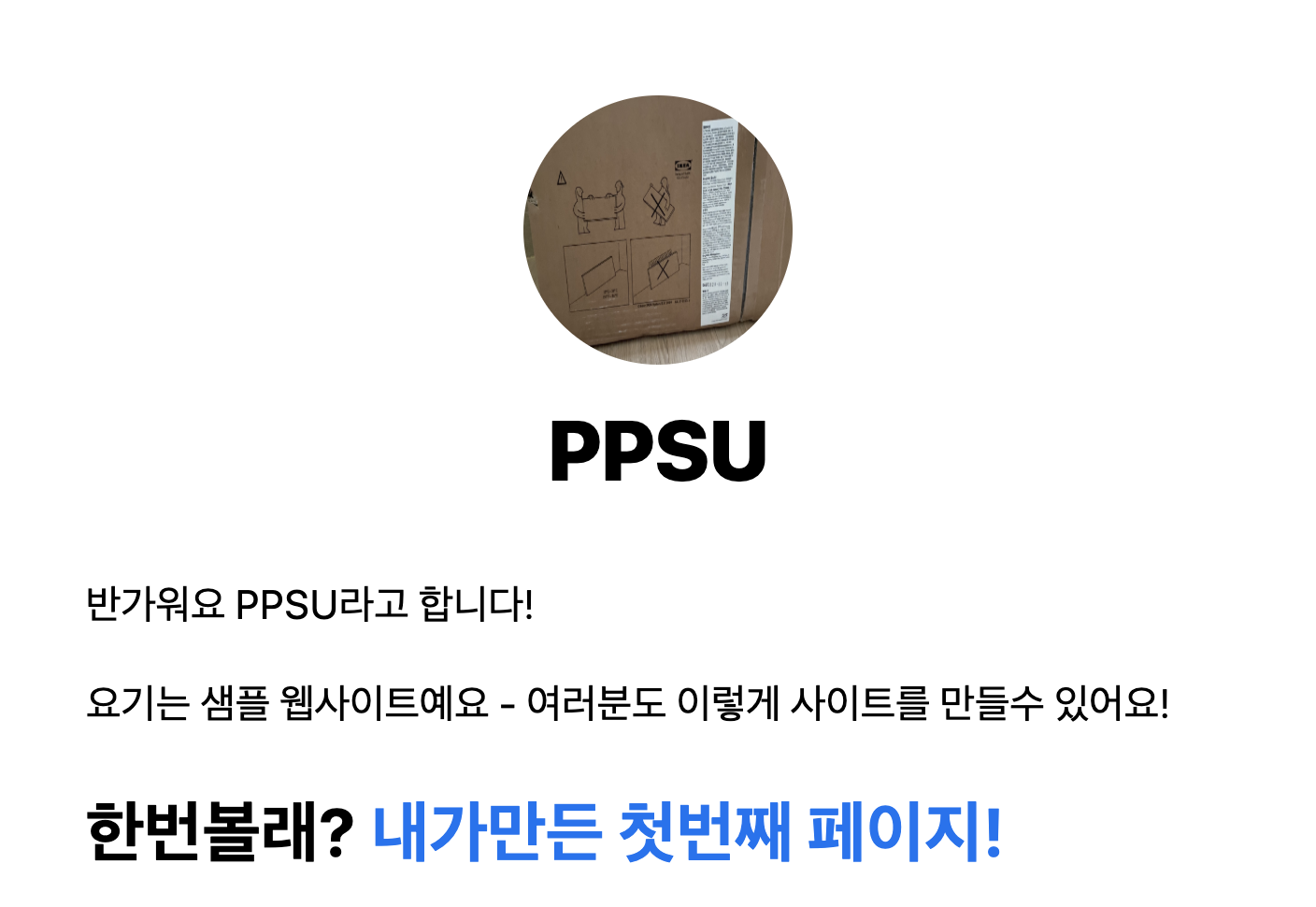
<p>요기는 샘플 웹사이트예요 - 여러분도 이렇게 사이트를 만들수 있어요!</p>
</section>
<h1 className="title">
한번볼래? <Link href="/posts/first-post"><a> 내가만든 첫번째 페이지!</a></Link>
</h1>
</Layout>
)
}
위에 [자기소개 하기]에 본인 소개를 직접 한번 해봐바! 어때 드디어 나만의 홈페이지!
그리고 사이트 확인! http://localhost:3000/


어때 화면이 다르지? ㅎㅎ
first-post에 홈으로 가기 링크는 이제 필요 없지요! 제거
pages/first-post.js 파일을 수정하자
import Link from 'next/link'
import Head from 'next/head'
import Layout from '../../components/layout'
export default function FirstPost() {
return (
<Layout>
<Head>
<title>난생 처음입니다.</title>
</Head>
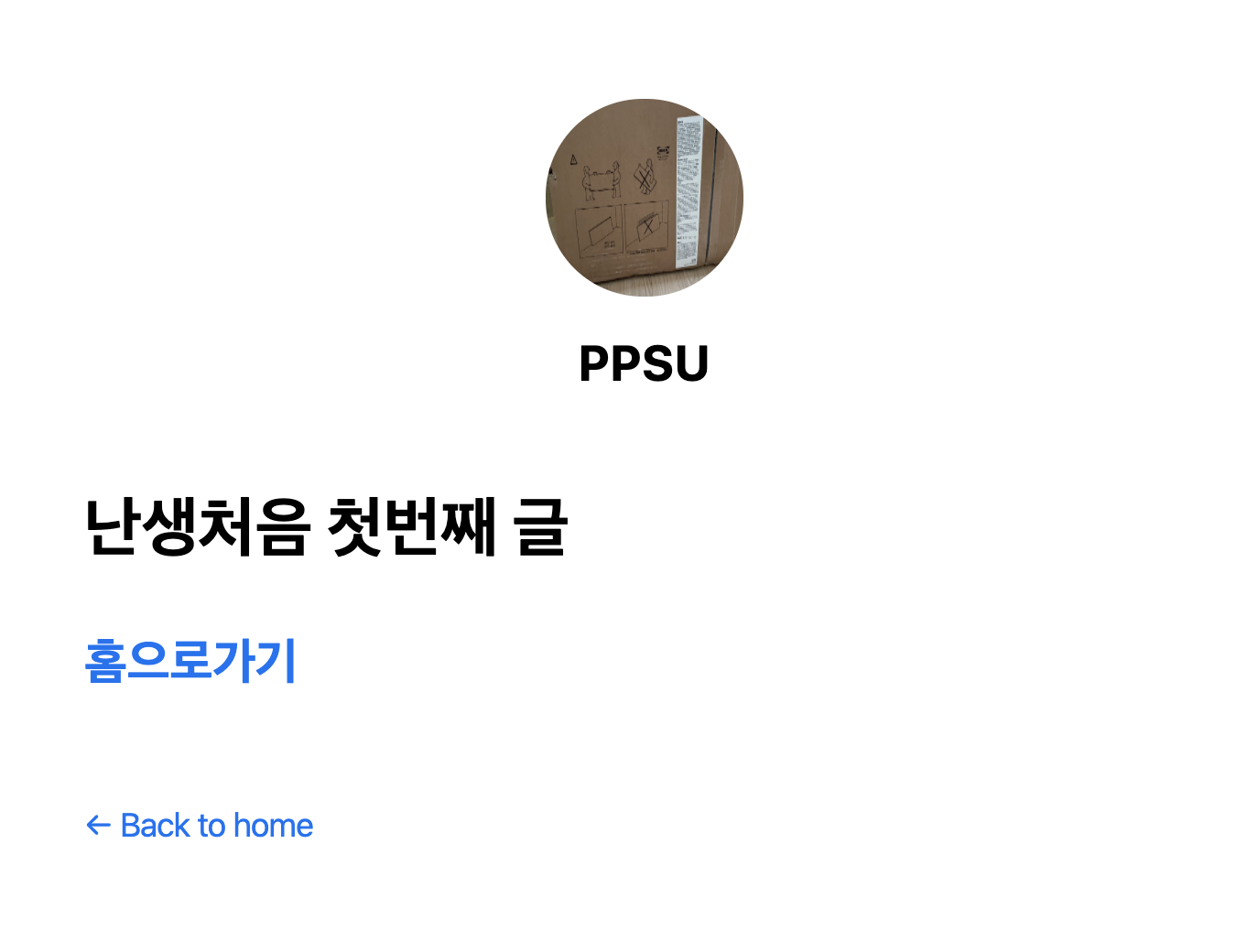
<h1>난생처음 첫번째 글</h1>
<p>
와 신난다!
</p>
</Layout>
)
}
친구들도 한번 마음껏 수정해 보아!
자신감 쑥쑥!
알아두면 좋은 몇가지 팁을 준비했으니 관심있으면 한번 읽어보아! https://ppsu.tistory.com/62
Next.js 스타일링 팁 (classnames, postCSS, Sass)
튜토리얼 잘 따라오고 있어? 오늘은 쉬어가는 페이지! 알아두면 좋은 몇가지 라이브러리들을 소개할께! 지금당장은 중요하지 않으니 이번 튜토리얼은 스킵해도 좋아! 깔끔하게 classname 초이스! -
ppsu.tistory.com
'Next.js9' 카테고리의 다른 글
| Next.js 킬포! Pre-rendering (0) | 2020.05.28 |
|---|---|
| Next.js 스타일링 팁 (classnames, postCSS, Sass) (0) | 2020.05.27 |
| Next.js 스타일링하기2 - 전역 스타일링/Global Styling (0) | 2020.05.24 |
| Next.js 스타일링 하기 (0) | 2020.05.23 |
| Next.js 페이지 추가하기 (0) | 2020.05.23 |



