안녕친구들! 스타일링까지 잘 따라오고 있어?
Next.js 스타일링 팁 (classnames, postCSS, Sass)
튜토리얼 잘 따라오고 있어? 오늘은 쉬어가는 페이지! 알아두면 좋은 몇가지 라이브러리들을 소개할께! 지금당장은 중요하지 않으니 이번 튜토리얼은 스킵해도 좋아! 깔끔하게 classname 초이스! -
ppsu.tistory.com
오늘은 Next.js의 완전 킬포! Pre-rendering 기능에 대해 이야기 할꺼야!
Pre-rendering이 뭐야?
Next.js는 기본적으로, 모든 페이지를 pre-render 해! 보통 성능이 더 좋고 SEO(Search Engin Optimization)에 더 좋아.
"Pre"라는 말이 붙으면 "미리", "먼저" 한다는걸 말해. 예를들면 predict-예측하다, preview-미리보기, prepay-선불.
어때? 감이오지?
"rendering"은 컴퓨터 연산에 의해서 어떤 결과물을 만들어내는 걸 말해, 주로 컴퓨터 그래픽중 3D 결과물을 이미지파일이나 동영상 결과물로 만들때 많이 쓰지.
요기서는 "HTML" 이 그 결과물이야!
그래서 Pre-Rendering이란?
Pre-rendering은 미리 HTML을 만드는 기능! 땅!땅!
무슨 차이가 있는거지?
그림으로 한번 볼까?
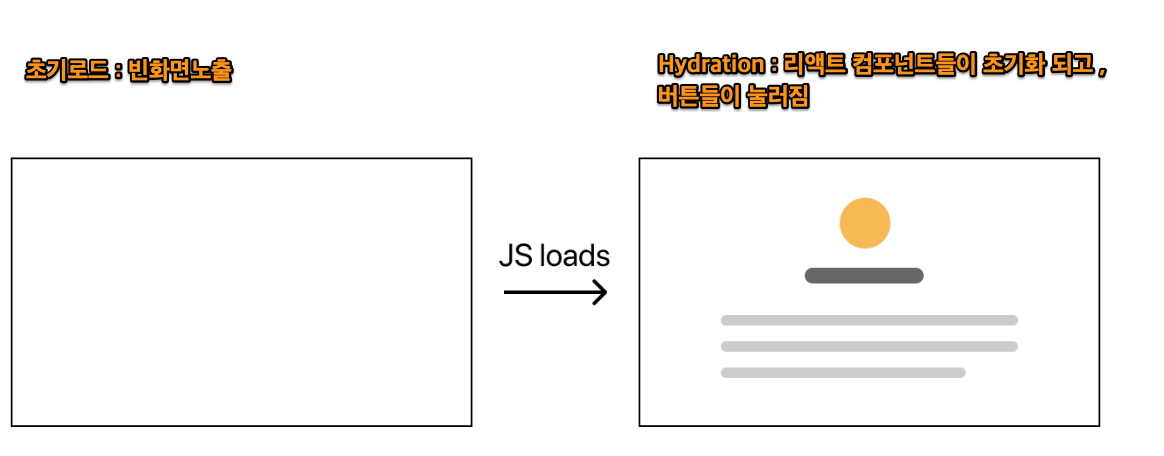
Pre-rendering 사용하지 않을때 (React.js만 사용할 때)

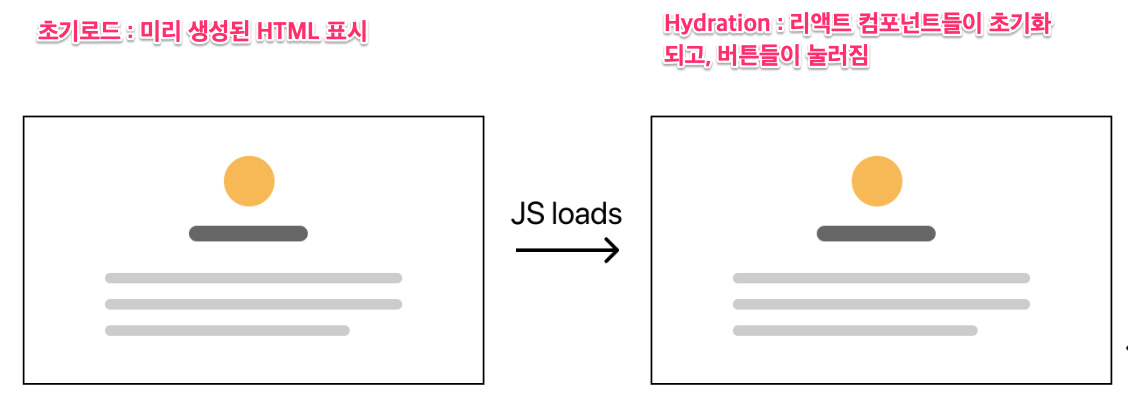
Pre-rendering(Next.js를 사용할때)

어때? 사용자에 따라서 JS를 꺼놓거나, 브라우저 버전이 낮아서 리액트를 실행시킬수 없을 수도 있는데, 이 경우에도 Next.js는 미리 만들어둔 HTML이 있어서 화면에 나와! 어때 멋지지?
오키도키?
근데 Hydration은 뭐야?
수화
수용액 속에서 용해된 용질 분자나 이온을 물 분자가 둘러싸고 상호작용하면서 마치 하나의 분자처럼 행동하게 되는 현상을 말하는데, 물이 양극성 물질이기 때문에 일어난다. 어떤 용매가 용��
terms.naver.com
머리아픈데, 화학까지 공부하진 말자!
"미리 생성된 초소형 HTML이 가지고 있던 Javascript가 실행되면서 완전체가 된다!"
요렇게 이해하면 될듯!
좀 자세히 이야기 하자면, 각 생성된 HTML들은 필요한 최소한의 javascript코드만 있어. 페이지가 브라우저에 의해 로드되면, javascript 코드가 실행되고, 그 코드가 완전히 동작가능한 페이지로 만들어줘. 이 과정이 hydration! 쉽게말해 화면에 버튼이 있으면 눌러지기 시작해.

그런데 이 Pre-rendering 기능에 두가지 방식이 있어!
HTML을 만드는 시점에 따라 달라지지!
- Static Generation : HTML을 빌드타임에 생성해 두고 요청시마다 재사용하는 방법 "next build"하면 생성!
- Server-side Rendering : 요청시마다 HTML을 생성해주는 방법
참고로 우리는 계속 개발모드로 띄우고 있어서(npm run dev) 모든페이지가 Server-side Rendering하고 있어.
더욱 힙한건, Next.js는 페이지 별로 두가지 방식을 선택할 수 있다는 사실!
항상 같은 화면만 나오는 페이지라면, 굳이 요청할때마다 새로 생성할 필요 있겠어? 그냥 만들어 둔거 내려주기만 하면되지. 안그래?
안그래도 React로 만든 페이지들 HTML내려주랴, JS 번들 내려주라 CSS번들 내려주고, 또 리액트 실행하랴 시간보내는데, 요거 완전 빠를것 같지?

오키도키? 다음 시간에 Static-Generation부터 먼저 시작해 볼께!
Next.js 킬포 Pre-rendering 1. Static-Generation
Next.js의 킬링포인트 Pre-rendering 개념은 잘 보고 왔지? Next.js Pre-rendering 안녕친구들! 스타일링까지 잘 따라오고 있어? Next.js 스타일링 팁 (classnames, postCSS, Sass) 튜토리얼 잘 따라오고 있어? 오..
ppsu.tistory.com
'Next.js9' 카테고리의 다른 글
| Next.js 킬포 Pre-rendering 2. Server-side Rendering 그리고 Client-side Rendering (0) | 2020.05.29 |
|---|---|
| Next.js 킬포 Pre-rendering 1. Static-Generation (3) | 2020.05.28 |
| Next.js 스타일링 팁 (classnames, postCSS, Sass) (0) | 2020.05.27 |
| Next.js 스타일링하기 3 - 레이아웃 스타일링 (0) | 2020.05.26 |
| Next.js 스타일링하기2 - 전역 스타일링/Global Styling (0) | 2020.05.24 |



