요즘은 타입스크립트가 대세!
왜냐고 묻는다면, 바로 타입이기 때문이야. Javascript의 장점이자 단점이 명시적인 타입이 없다는 점이야. 즉흥적으로 객체에 필요한 멤버변수들을 추가하기때문에 자바스크립트가 매우 빠르게 결과를 얻을 수 있는 반면에, 프로젝트가 커지고, 여러사람이 함께 작업할 수록, 이 멤버 변수가 어디서 정의되서 어떻게 쓰이는지, 어떤 값이 들어오는지 예측하기 힘들어지고, 본인이 만든 코드더라도, 이때문에 발생한 버그를 잡느라 하루이틀 버리는 건 다반사!
결국, 1~2년 이후에는 너도나도 손대기 싫은 코드가 되버리고, 이때 타입을 적용하고자 한다면, 고생이 말도 아니지!
그래서 오늘은 Next.js에 TypeScript를 적용할꺼야.
타입스크립트 아직 모르는 친구 여기 없지?
아직 모른다면, 한번 공식문서를 잠깐 읽어보길 권할께!
설정은 아주쉬워!
Step1 : 타입스크립트 전용 설정파일을 만들자!
프로젝트 루트에 tsconfig.json파일을 생성해줘.
내용은 없어도되 ^^
Step2: 타입스트립트 프로젝트에 추가!
npm install --save-dev typescript @types/react @types/node
Step3: 개발서버 재시작!
npm run dev
설정 끝!
에? 이게 끝이라고?
응 이번에 Next.js가 9버전으로 오면서 아예 Core 부터 타입스크립트로 작성해서 아예 내장해버렸대!
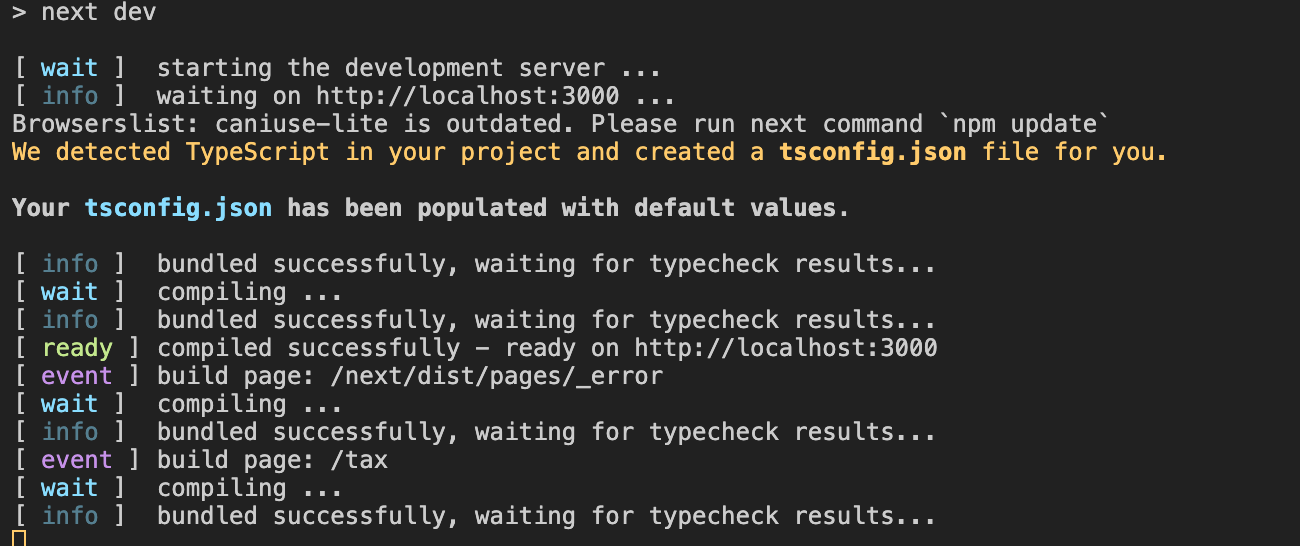
로그파일 보면 자동으로 다 해주고 있어!
위에 메시지를 잘 보면, tsconfig.json파일을 인식했다고 하면서 프로젝트 디렉토리에 next-end.d.ts 파일을 자동 생성해 버려
자이제 싹다 타입스크립트로 바꿀차례!
1. Pre-rendering관련 함수들 타입도 전부 지원!
아래 코드 참조!
import { GetStaticProps, GetStaticPaths, GetServerSideProps } from 'next'
export const getStaticProps: GetStaticProps = async context => {
// 코드
}
export const getStaticPaths: GetStaticPaths = async () => {
// 코드
}
export const getServerSideProps: GetServerSideProps = async context => {
// 코드
}
2. API Routes 요청, 응답 타입!
import { NextApiRequest, NextApiResponse } from 'next'
export default (req: NextApiRequest, res: NextApiResponse) => {
// ...
}
3. 직접정의한 앱
pages/_app.js를 확장자만 바꿔서 pages/_app.tsx로 바꾸고, AppProps라는 타입을 사용할 수 있어!
import { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
4. 우리 예제들도 마찬가지로 확장자만 바꿔서 바로 적용!
5. CSS Module을 사용한다면 요것도 타입 파일만 추가해서 완성!
구버전 설정으로 헤메지 말고 아래 글에서 바로 해결해!
Next.js 9 - CSS ModuleTypescript 적용하기
CSS Module import한 클래스이름의 타입설정 import taxStyle from '../styles/tax.module.scss' scss파일에서 클래스 이름을 자동으로 가져오는데 타입을 어떻게 할까 궁금했던 친구들 많을 꺼야. 타입 설정파일..
ppsu.tistory.com
'Next.js9' 카테고리의 다른 글
| Next.js 배포하기(Vercel 사이트 이용하기) (0) | 2020.06.12 |
|---|---|
| Next.js 9 - CSS ModuleTypescript 적용하기 (0) | 2020.06.06 |
| Next.js - API 만들기 (API Routes) (1) | 2020.05.31 |
| Next.js - 페이지 자동 생성하기 - Dynamic Routes (동적 경로) (0) | 2020.05.30 |
| Next.js 킬포 Pre-rendering 2. Server-side Rendering 그리고 Client-side Rendering (0) | 2020.05.29 |



