친구들! Next.js로 사이트 만들었는데, 이제 배포할 차례야!
집에 서버가 있다면 간단히 빌드 및 실행하는 걸로 가능해!
먼저, 변경사항이 있다면 빌드! - Pre-rendering할 페이지들 미리 만들어주는 과정이 있지!
npm run build
서버 시작!
npm start
그런데, 실환경(Production Environment)에 배포하려니 좀, 귀찮아지지 않아?
도메인도 마련해야하고, 서버도 마련해야하고, 서버가 갑자기 꺼졌을 때 대비 스크립트 설정하랴, 속도 걱정에 이미지랑 js파일들은 cdn에 올려야 하고, 혼자하려니 막막하다 생각되지? 빨리 친구들하고 공유하고 싶은데, 왜케 더디게만 느껴질까?
바로 요걸 해결해주는 호스팅 사이트가 있어!
Vercel, 이라는 사이트야, Next.js만든 사람들이 모여 만든 빌드 + 배포 + 호스팅 서비스야!
사이트 설명을 빌리자면, 사이트는 Global CDN에 배포되고, 정적 웹사이트 및 Jamstack 배포와 서버리스 함수까지 지원하는 올인원 서비스!
Jamstack은 아래글에서 확인!, 오늘은 결과물을 빨리 보는데 집중하자!
Jamstack이란 무엇일까? (프론트엔드 개발자들이여 프론트에 집중하자!)
Next.js Jamstack 배포를 지원한다는데 무슨말일까? 찾아보니 홈페이지도 있네? https://jamstack.org/ Jamstack | JavaScript, APIs, and Markup What is the Jamstack? You may have already seen or worked on..
ppsu.tistory.com
사이트에 접속!

Deploy Free 버튼을 누르면 기존의 Git서비스를 제공하는 아이디로 가입할수 있다고 나와.
Git계정으로 회원가입!
Jamstack 특징중 하나가 Git과 연동해서 배포할 수 있다는 건데, 요기 세개중 하나 편한곳에 미리 올려둬야해! 중요!


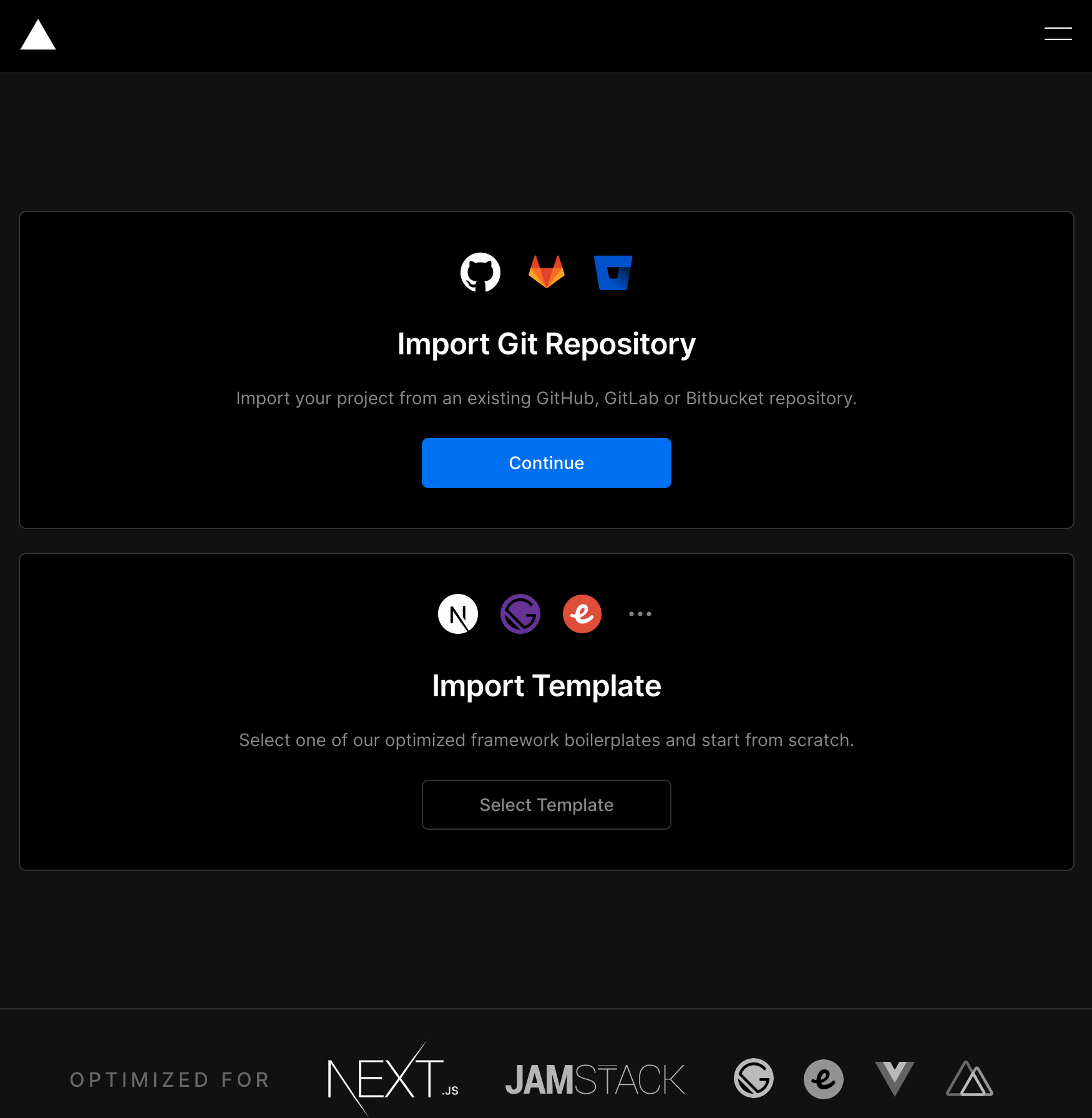
Import Project 버튼을 누르자
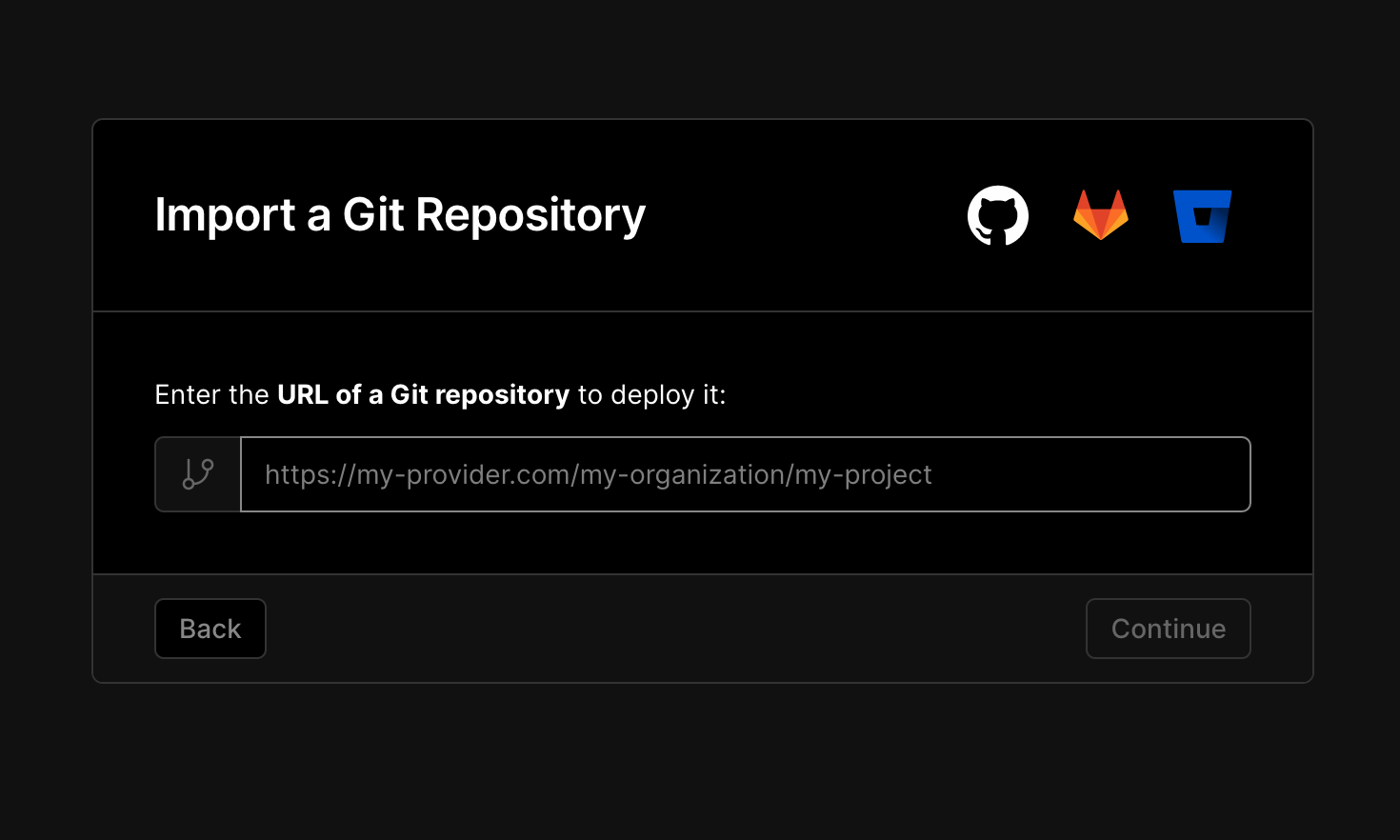
continue버튼을 누르면 오른쪽과 같이 GitRepository 주소를 입력하라고 나옴


본인이 지금까지 만든 코드가 있는 git 주소를 입력하면돼. 로그인한 계정에 있는게 아니라도 상관없지만, 아닌경우는 로그인한 계정으로 카피된다고 하니까 참고해!

메시지를 읽어보면
- 로그인한 계정이 본인계정인경우, 푸시를 할때마다 자동으로 배포되는 Vercel for Github가 설치된다.
- 만약 본인 계정이 아니라면, 저장소는 현재 로그인한 Git계정으로 복사된다.
Yes버튼을 누르자!

Team설정인데, 빌드 과정을 볼수 있는 페이지라고 생각하면 편해
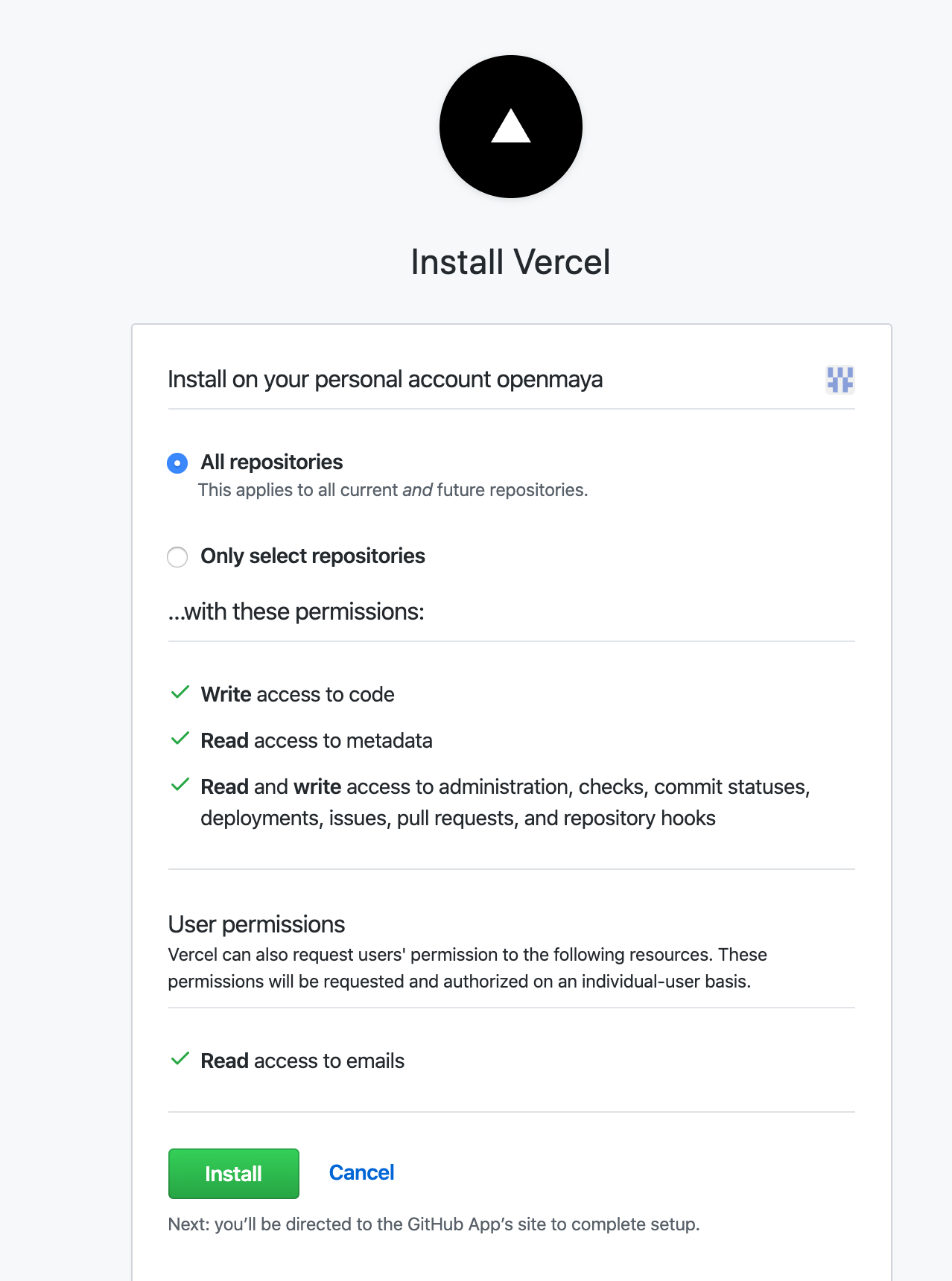
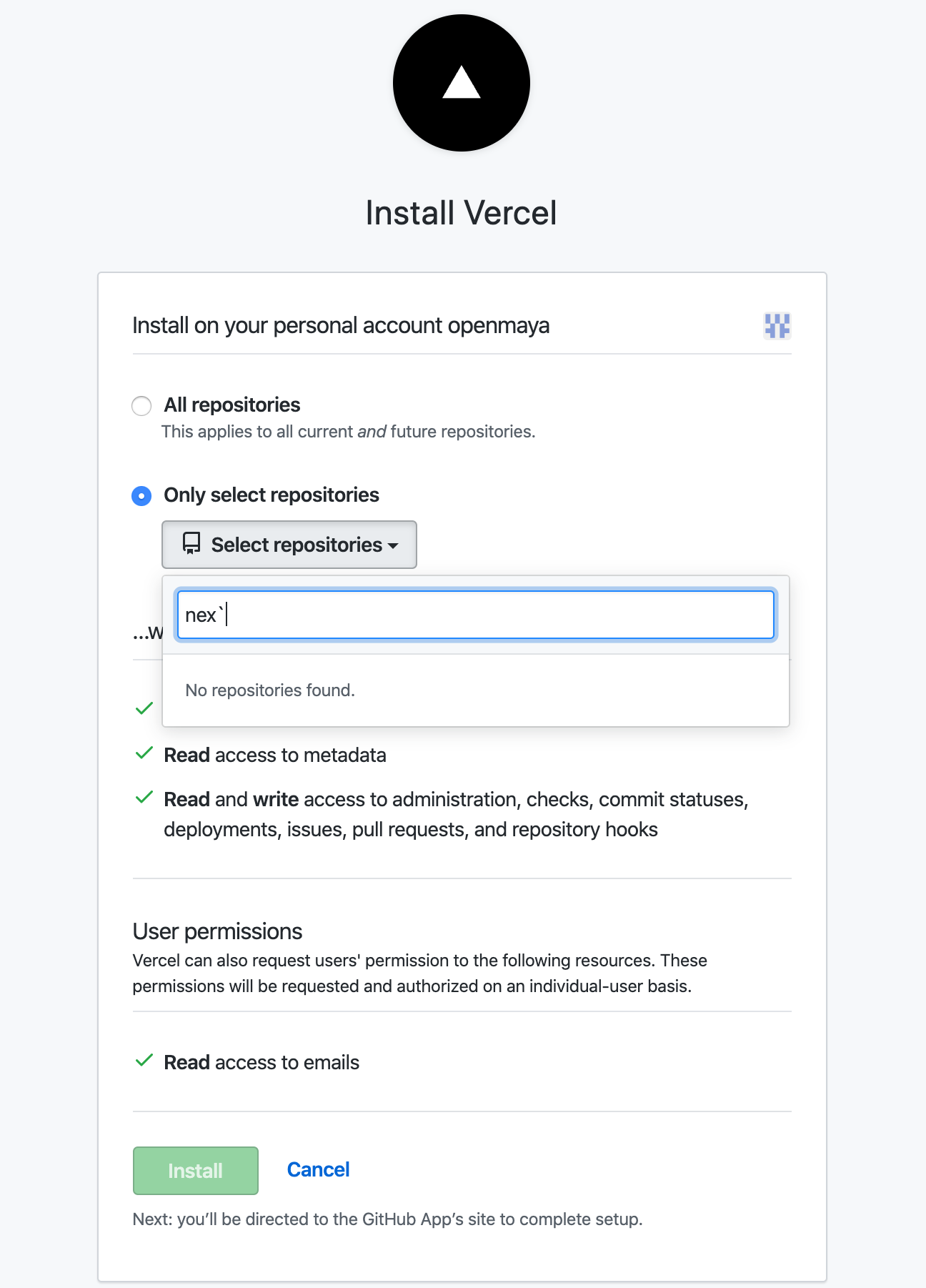
다음 화면으로 넘어가면! 계정의 모든 저장소에 Vercel을 연결할지 선택한 것만 할지 선택할수 있어. 권한이 많으니까 나는 선택한 저장소만 사용 할꺼야.


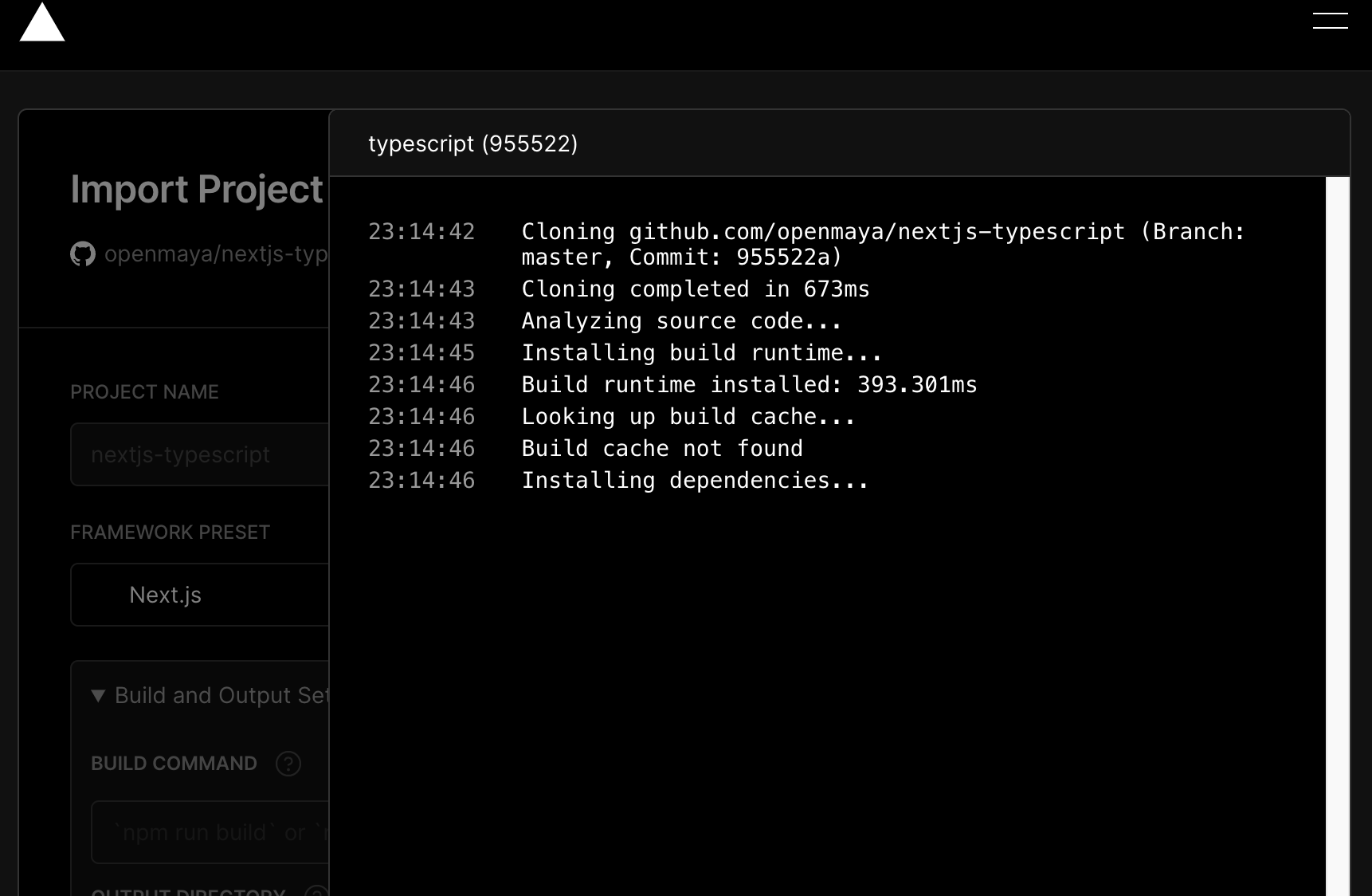
대망의 Import Project페이지!

Next.js가 기본으로 선택되어있는데, Vue.js기반의 Nuxt.js도 있고, 아예 Vue.js도 있네. 잘 아는 친구들은 다른 프로젝트도 적용하면 좋을듯.
빌드, 출력 셋팅, 환경변수 열어본 모습이야

빌드 명령어랑 디렉토리를 바꿀수 있나보네, 환경변수도 사용가능!
Deploy버튼을 클릭하자!
오맛! 배포 로그들 막 나오네 +_+
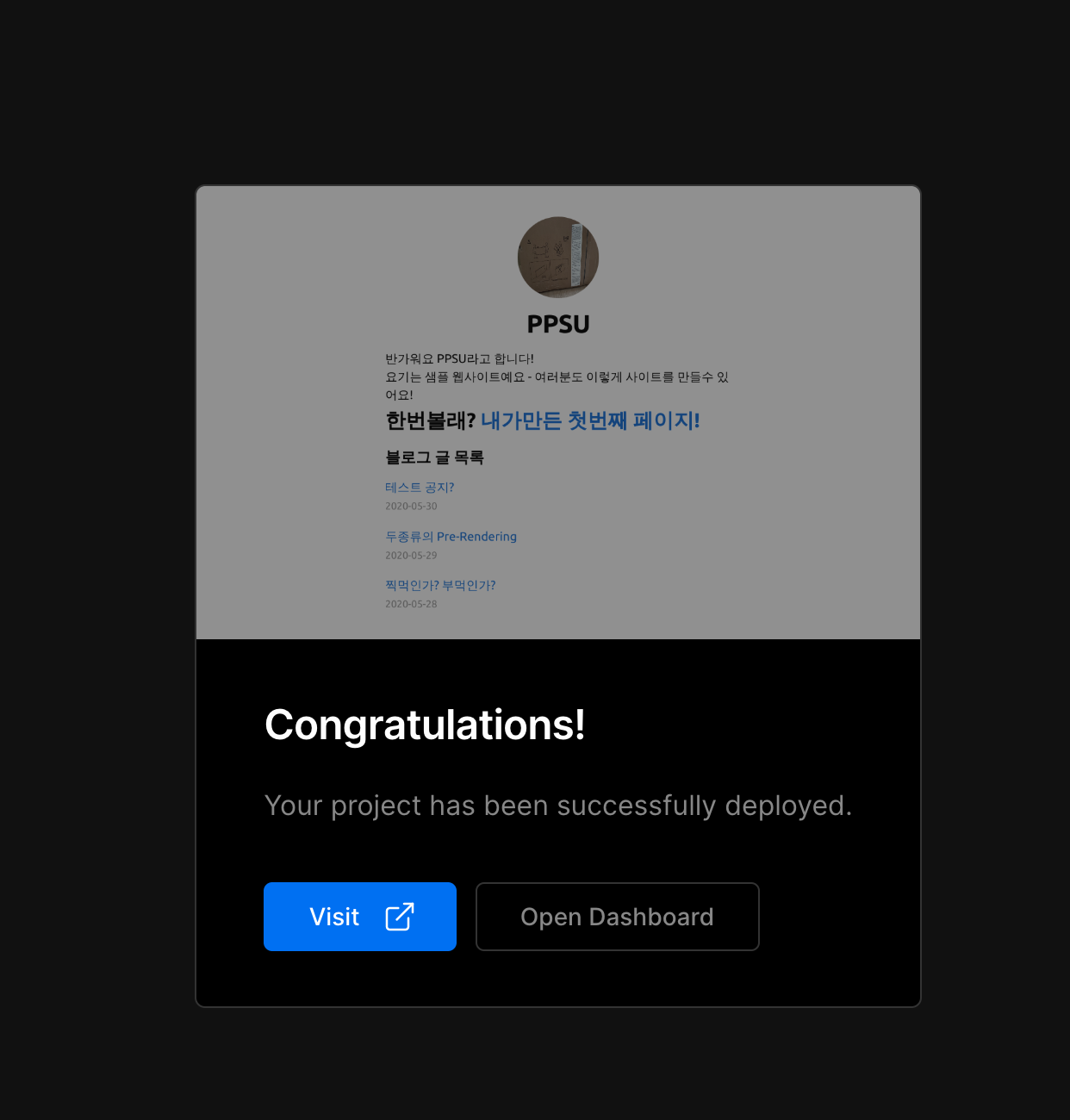
얼마 되지도 않았는데 배포 완료라고 Visit 링크 걸어줌. 오메 이게 왠일이다냐!


지금까지 예제가 들어간 사이트야
https://nextjs-typescript-tau.now.sh/
어때 쉽지?
나 사이트 만들었다고 막 자랑하고 다녀!
그럼 안녕!
'Next.js9' 카테고리의 다른 글
| Next.js에서 fs모듈 사용하기 :: ModuleNotFoundError: Module not found: Error: Can't resolve 'fs' in (1) | 2020.07.04 |
|---|---|
| Jamstack이란 무엇일까? (프론트엔드 개발자들이여 프론트에 집중하자!) (0) | 2020.06.30 |
| Next.js 9 - CSS ModuleTypescript 적용하기 (0) | 2020.06.06 |
| Next.js - Typescript 적용하기 (0) | 2020.06.06 |
| Next.js - API 만들기 (API Routes) (1) | 2020.05.31 |



